Push or WebView version creation method (super simple app creation)

If you have a website or an active website,
You can create an app by linking the website URL to the app as it is.
It’s really simple! In seconds we will show you how to create an app through video.
You can create a mobile app in just 5 minutes using the ‘push’ or ‘web view’ UI style among the prototypes provided by Swing2App.
You can create your website by linking it with the app. Just enter the basic information of the app and select ‘push’ or ‘ web view’ in the design theme *Weblink: Enter the URL address, save it, and press ‘Request to create an app’ to get it done. We’ll show you a manual on how to build an app with a push version and a web-view version.
[Create a push version app]
▶What is Push Version?
Swing2App offers several types of UI design-prototypes.
Of these, ‘Push’ only is produced without being linked to the app as long as you enter the user’s homepage URL without any other product features.
And with push notifications, you can send events, advertisements, and promotional messages to your users.
*The web-view version is not available in Swing2App’s other menus, so if you want to send push, please select the ‘push’ UI.
▶Push Features
-When creating an app with a web view, you can create it by just putting the web link URL address.
-Unlike the web view, you can use the send push features provided by Swing2App.
-Push toolbar is created at the bottom of the app screen when creating an app. \
▶How to create a push version app
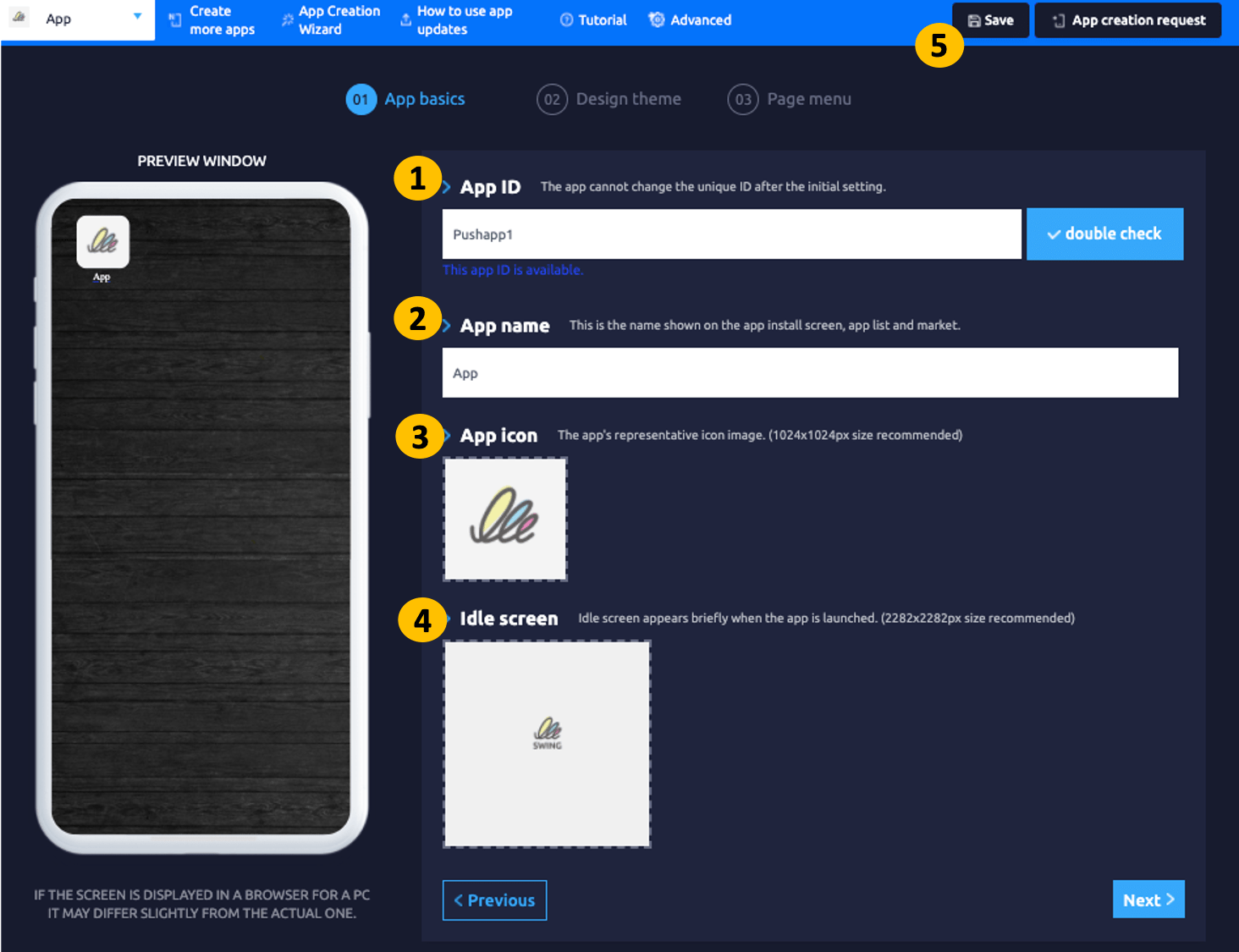
Step 1. App basic

Step 1, after logging in to Swing2App homepage [App production page]
Apply the App ID → App Name → App Icon Image → app idle screen image and press the Save button.
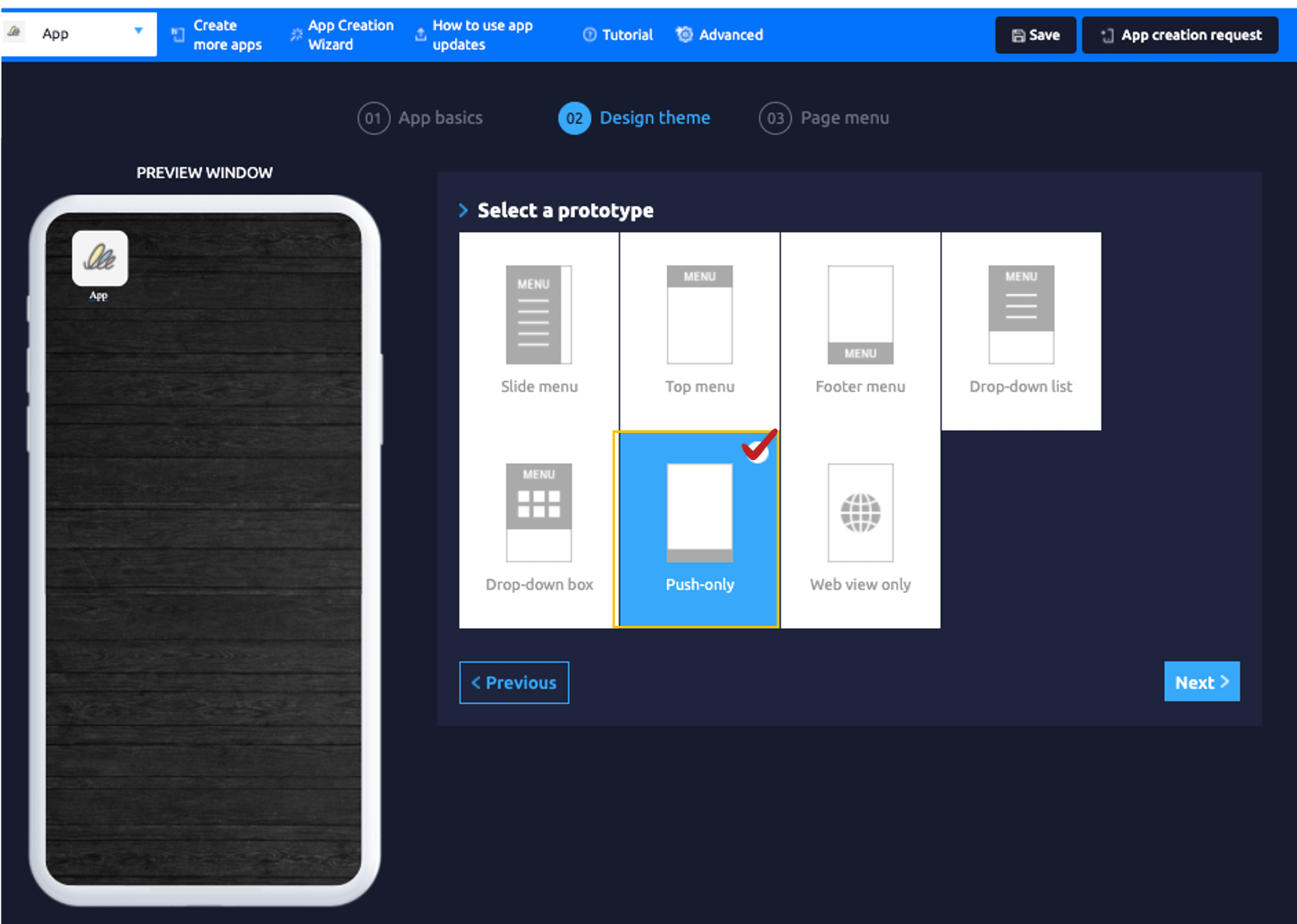
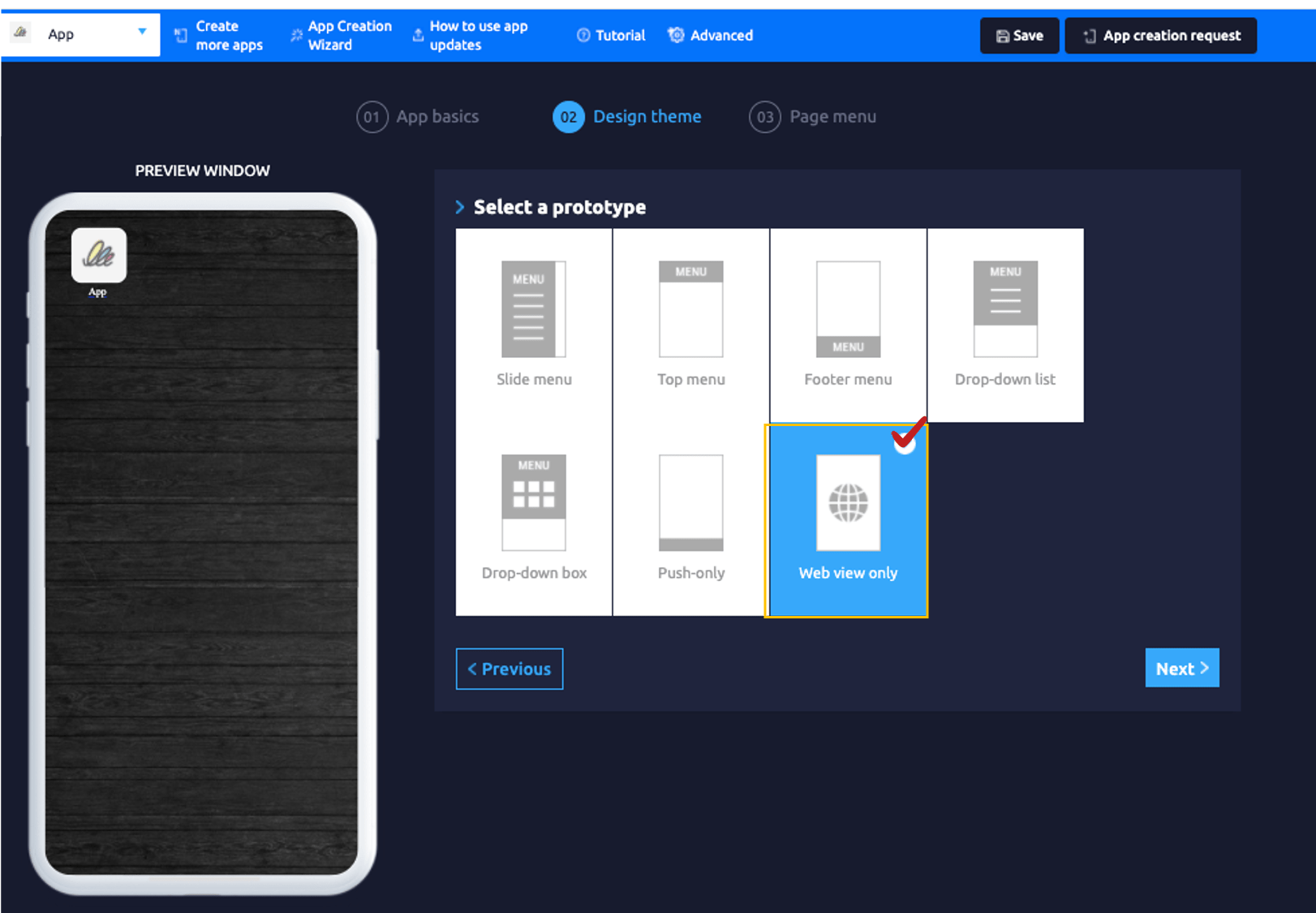
Step 2. Design Theme

Step 2 Design theme *Prototype: Select ‘Push Only’ *Design Skin Color: You don’t need to choose the color.
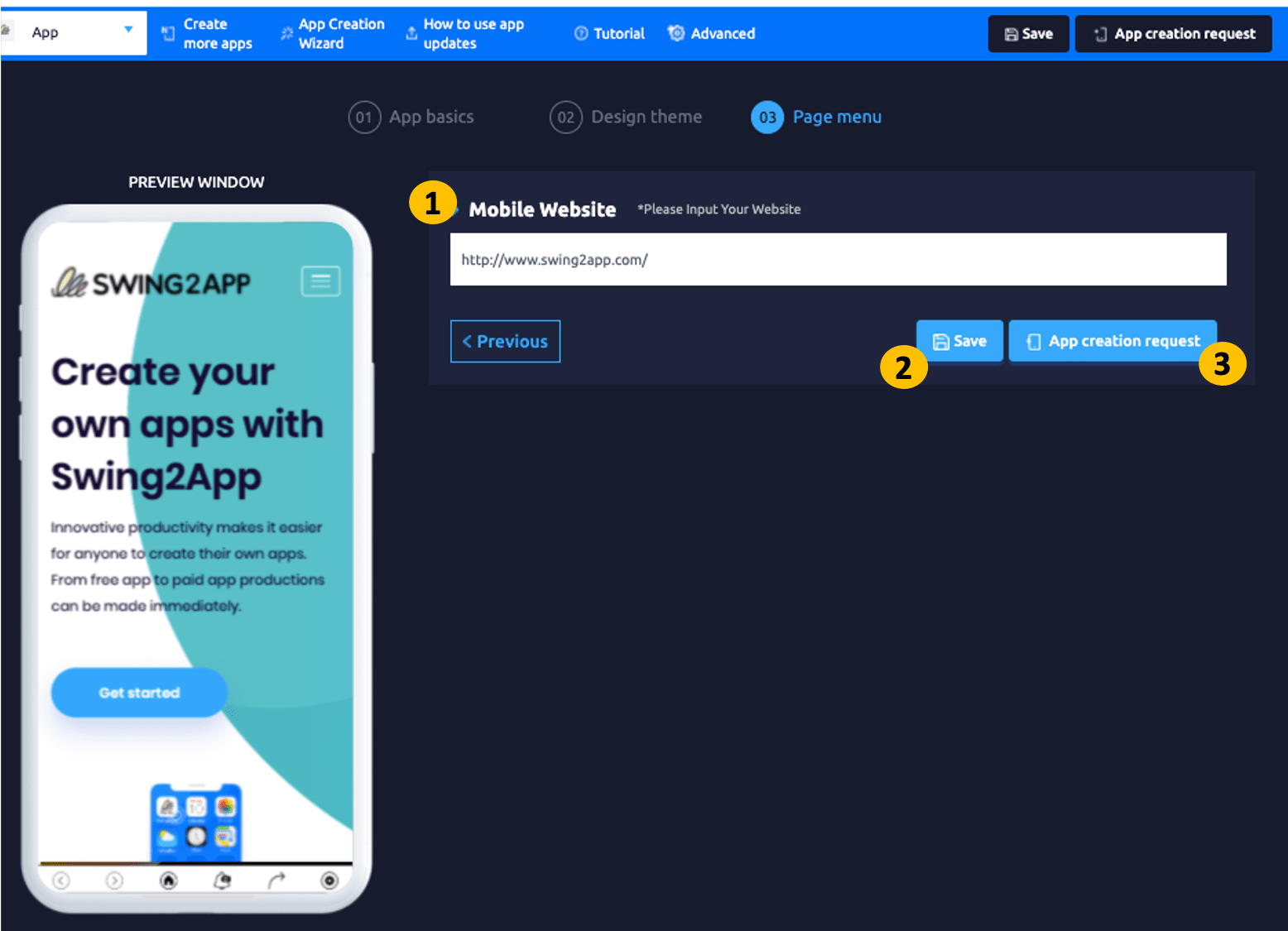
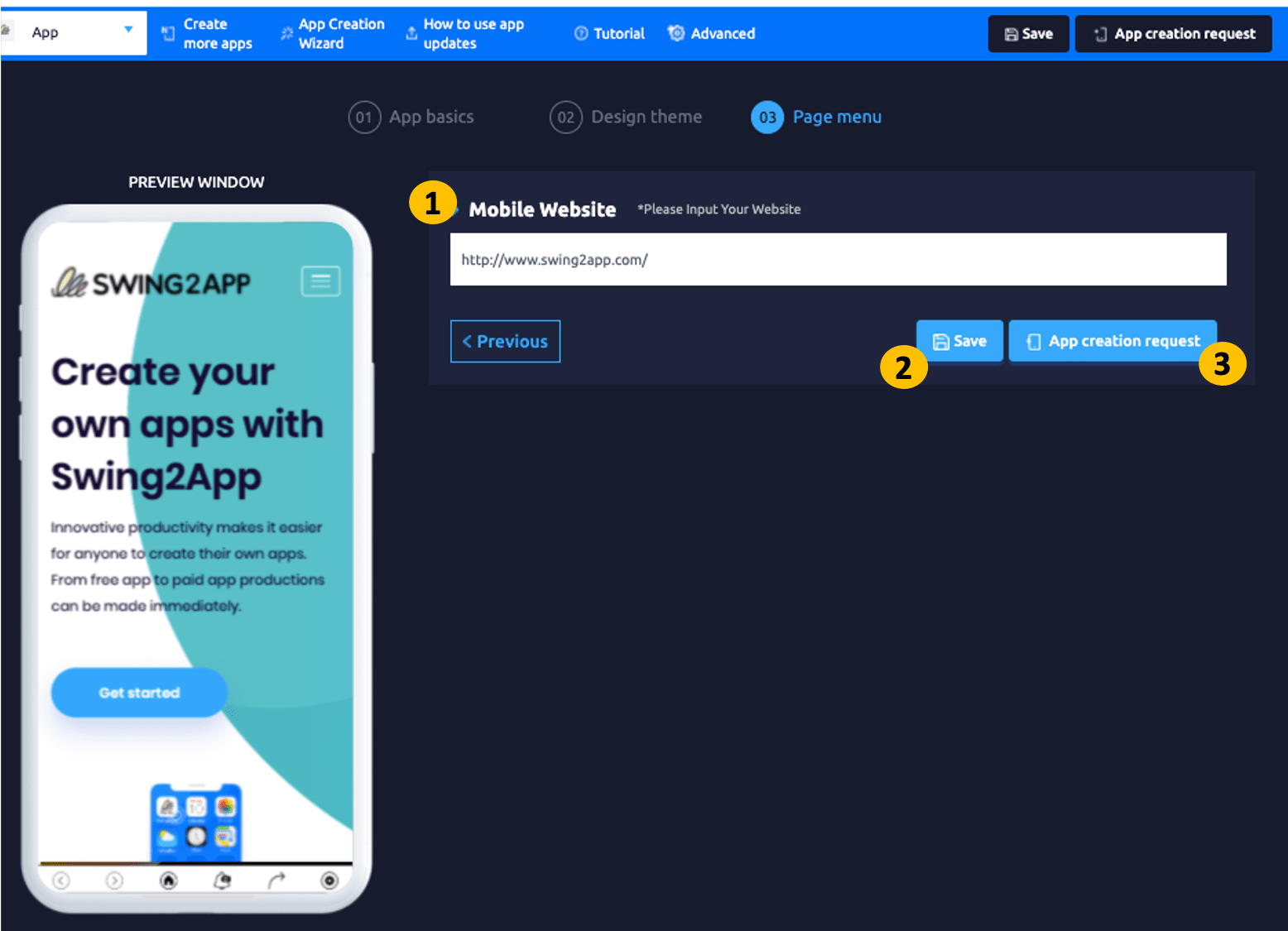
Step 3. Page Menu

Step 3. Page Menu 1)Select [Home Screen] button → 2)Menu type: Select weblink → 3)Enter URL address in weblink field → 4)Apply button → 5)Select save button → 6)Request button for app production.
You can check the completed app using the swing2app preview or by downloading the APK file sent by email from your Android phone.
*Apps made with web view and push can only be checked on Android phones. (Cannot be checked on iPhone)
▶ Send Push
You can send push notifications after creating apps with the push version.
On the Manager page→ Push & Member → Send Push menu, enter the subject and content of the message, and select the web link to send.
*Scheduled push delivery is also available.
[Create a Web View Version App]
▶ What is the Web View Version?
The ‘web view’ prototype is also produced without any other production function.
Unlike the push version, you won’t be able to use any other features of Swing2App, such as sending push.
▶ Web View Features
When creating an app with a web view, you can create it by just putting the web link URL address.
Since this is a style that uses only web links, other menus provided by Swing2App cannot be used (push notifications, bulletin boards, and all menus are not available).
If you want to send push notifications, you must select Prototype: Push Only.
▶ How to create a Web View Version App
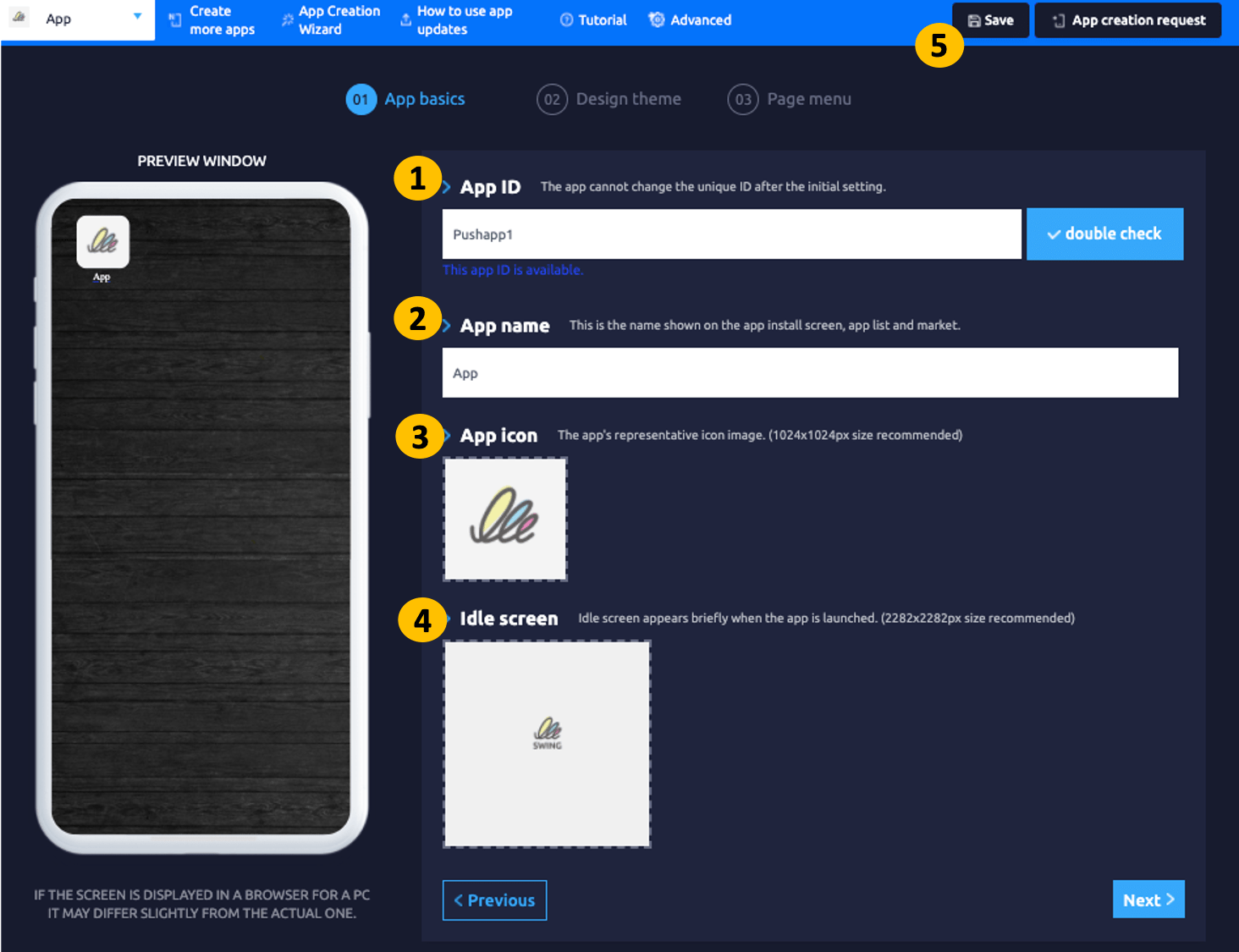
Step 1. App Basic

Step 1, after logging in to Swing2App homepage [App Production Page]
Apply the App ID → App Name → App Icon Image → App idle screen image and press the Save button.
Step 2. Design Theme

Step 2 Design Theme *Prototype: Select ‘Web view Only’ *Design Skin Color: No need to choose the color.
Step 3. Page Menu
Select the Home Screen and select the web link in the Page menu.
Enter URL address in weblink field.
Select the Save button
Click on the App Creation button for app production.

You can check the completed app using the swing2app preview or by downloading the APK file sent by email from your Android phone.
* Apps made with web view and push can only be checked on Android phones. (Can’t be checked on iPhone)
*Please be careful when creating a push version and web-view version.
Some web links do not work with the app. *Portal sites such as Naver, YouTube, social media sites (Instagram, KakaoTalk, Facebook) are some of the leading sites that have been banned from loading! In particular, many users want to link their Naver blog or Daum Café with a web view or push version. If you link to these sites, you will get errors or it will not work properly. *Apps applied with these web links are difficult to launch in Play Store or App Store. So while it’s okay to put the link in another prototype as an external menu, make sure that the link to the app is not used as the site address above.
It cannot change from a push version or web view version prototype to another prototype. After creating a web view based (push, web view) prototype → You cannot change it to a normal prototype (slide, top, footer, drop-down list, drop-down box). *If you need to change from web view based on other prototypes, you have to create a new app.
If the purpose is to commercialize the app (store release), please use the paid version. Apps created with a web view or push cannot use the free commercial version (free app with swing2app ads). *The free commercial version is only available for Prototype – Top, Footer, Slide, Dropdown List/Box prototype. To release push or web view apps on Play Store and App Store, you must purchase a paid app ticket and use it as a paid version.
TIP. If you are launching the app as a web view version, you can purchase unlimited web view vouchers and use the app for an unlimited time without any limitation.
Last updated