How to use Pop-up

▶ What is a pop-up?
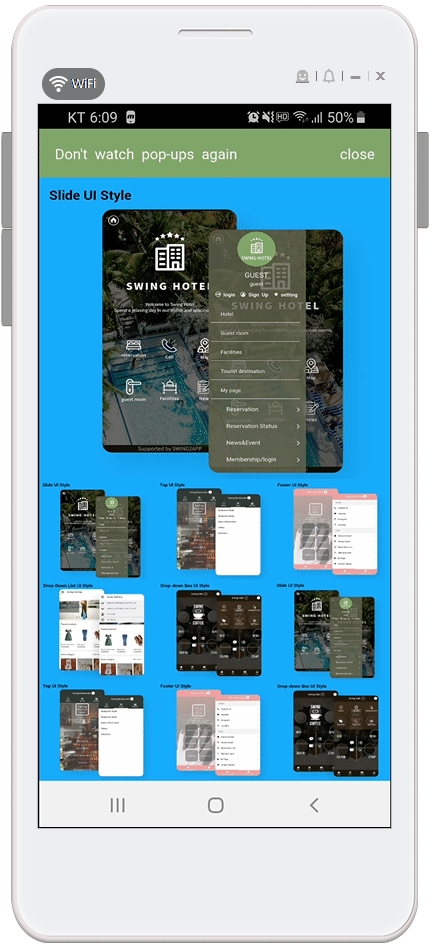
When launching the app, a new image window is displayed to show app notifications and events. Swing2App provides pop-up services, and you can apply pop-ups to your app by selecting from a variety of styles.

*Pop-ups are not available for push and web view prototypes.
This function is only available in the Slide, Top, Footer, and Drop menus.
Please check the manual on how to apply the pop-up.
Go to the pop-up management page
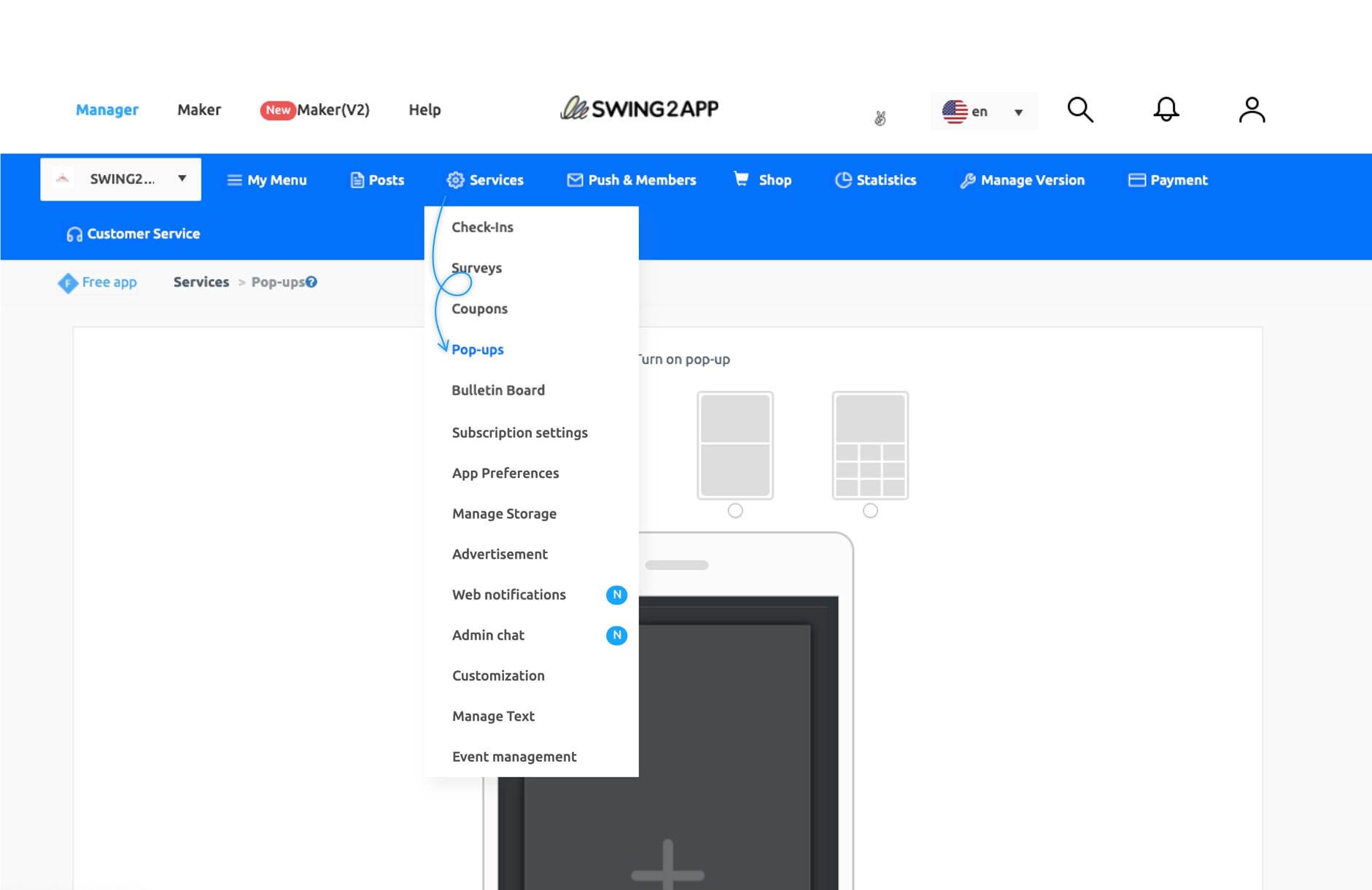
Click on the Manager.
Go to Services. A drop-down list will open.
Click on Pop-ups.

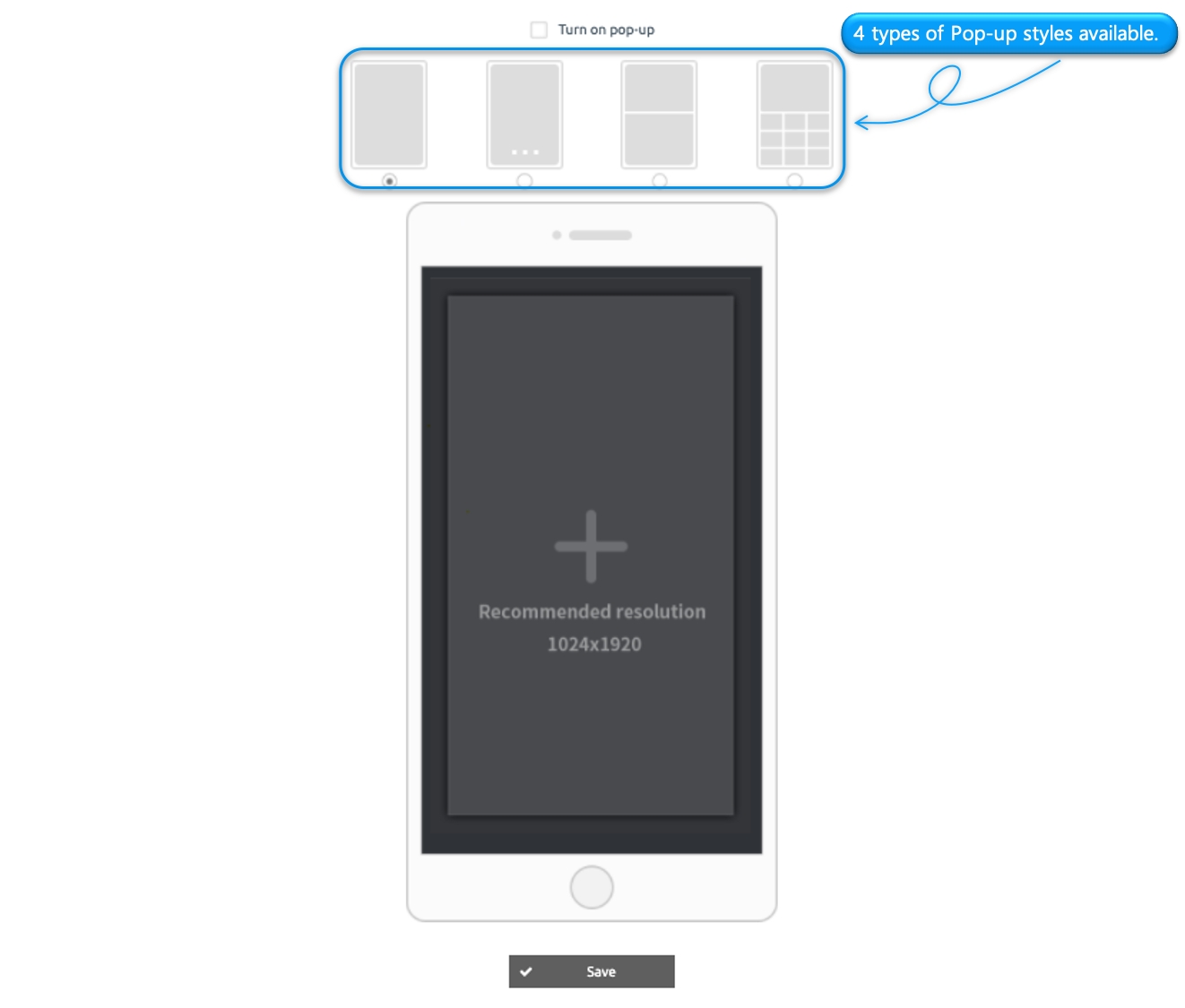
Swing2App has 4 pop-up styles.
Please create your pop-ups.

Below, we’ll try applying pop-ups for each style.
1.First Pop-up style
The first pop-up style is to create a pop-up by placing one image.
You can link to the image to go to that page.

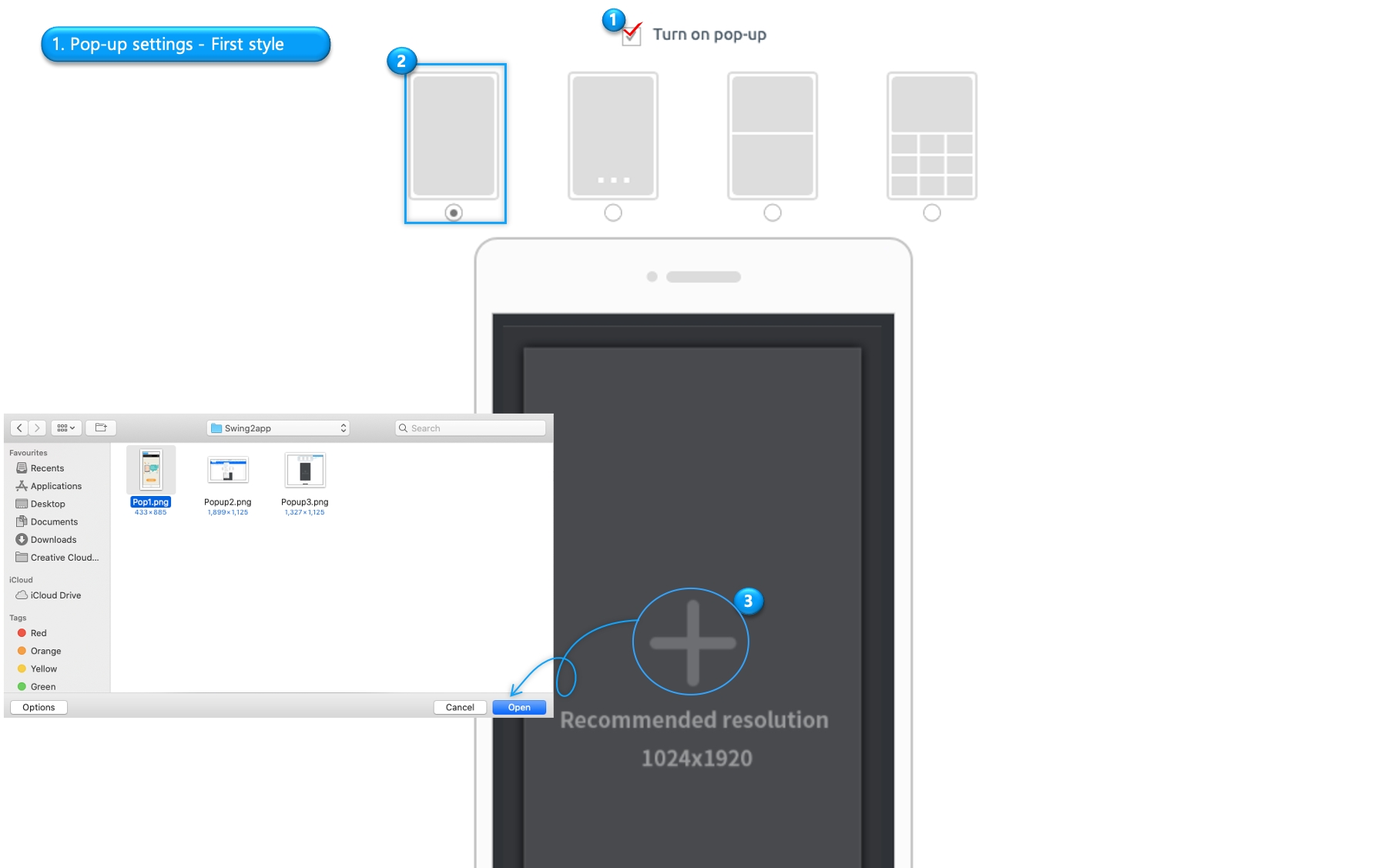
Please select checkbox
Select the first pop-up style.
Click on ‘+’ on the phone screen and select the image that you need to use for the pop-up.
*Please observe the recommended resolution. (1024 * 1920 px)

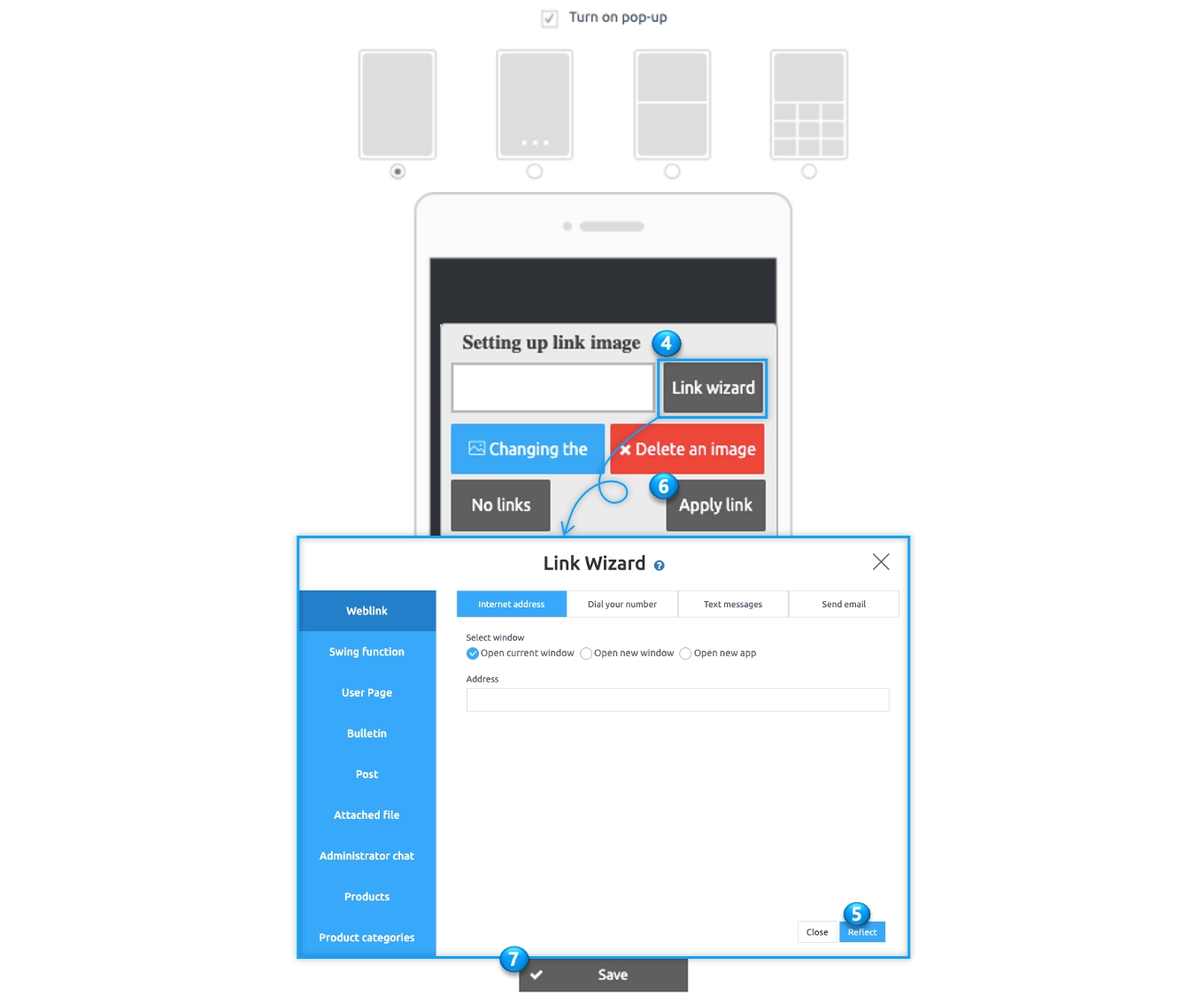
When the image is registered, the image link set-up window will appear.
The link image setting is the function to move to the linked page when selecting the pop-up image.
You can choose where to link to websites, pages within apps, bulletin boards, posts, file attachments, etc.
4. Click on Link Wizard. The Link Wizard screen will open. Select the options like Weblink, Swing function, Bulletin board, etc., where you need to link the pop-up. 5. Click on Reflect. 6. Click on Apply Link. 7. Click Save to complete.
*If there is no link to connect, click on ‘No link”
*You can change and delete the image with ‘Change’ and ‘Delete’ buttons.
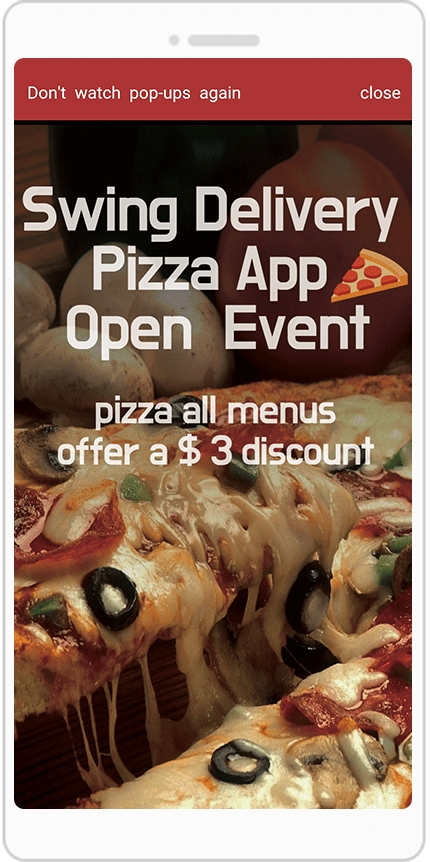
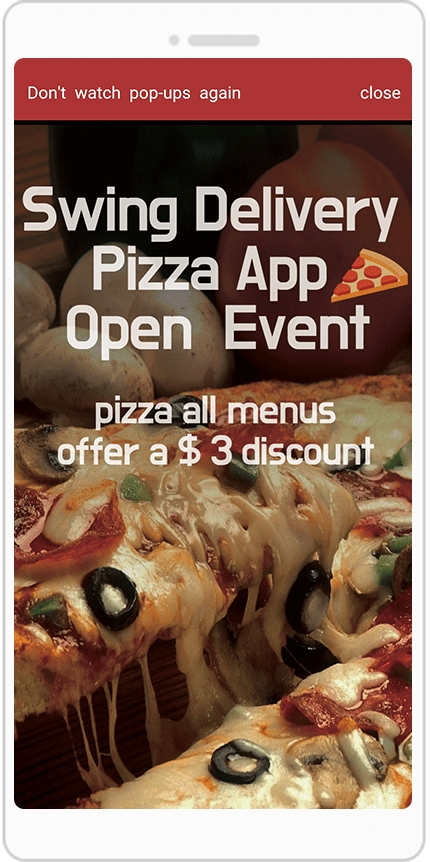
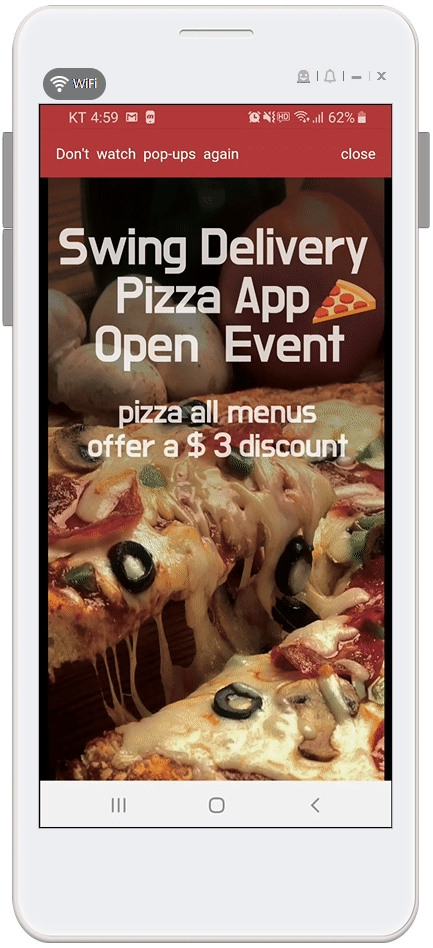
[App Launch screen – Launch pop-up]

[Check the animated image]

When you launch the app, you can see the pop-up screen.
The image you applied to the pop-up is shown as a large image.
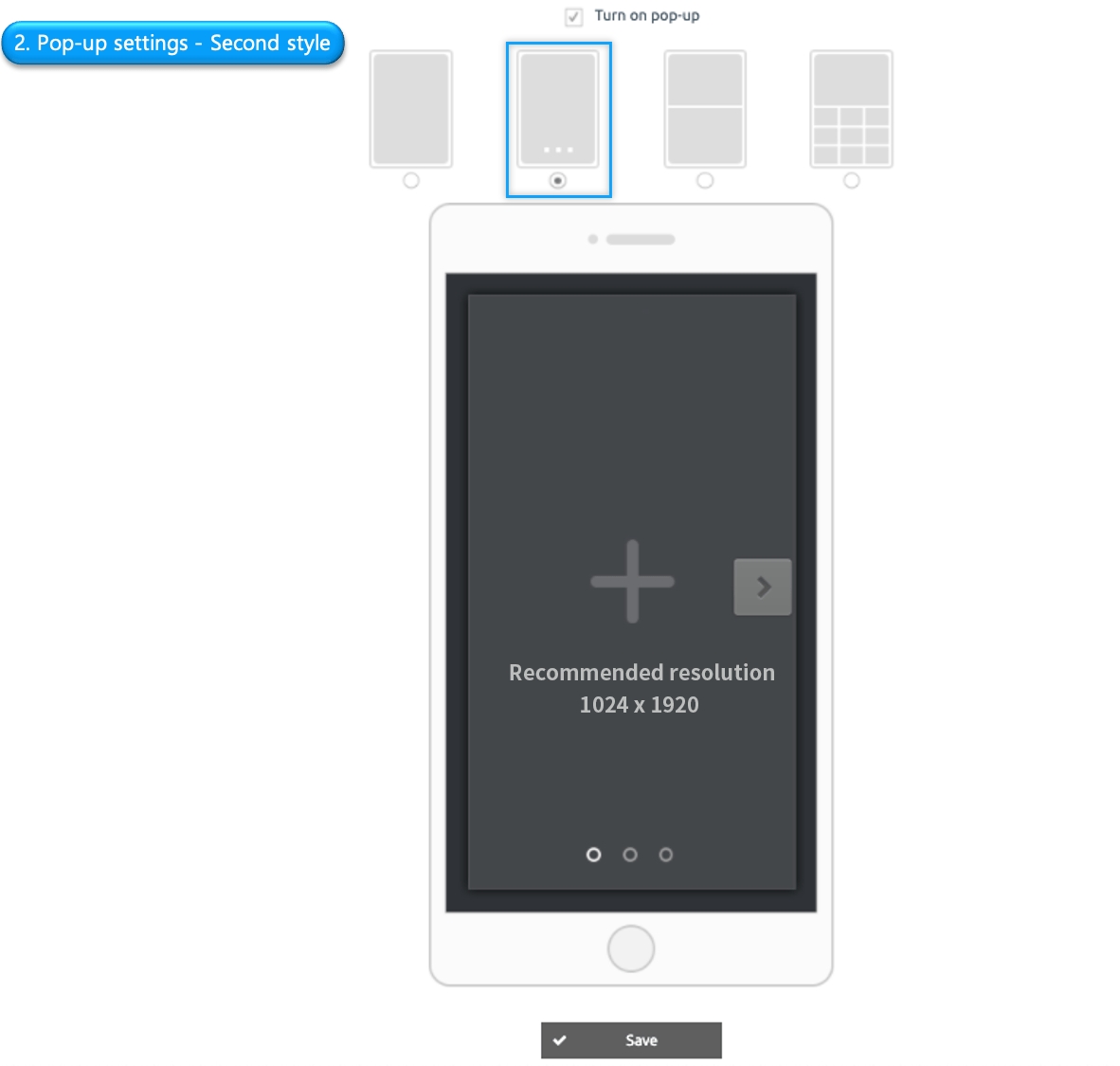
2. Second pop-up style
In the second pop-up, three images are registered. Slide to see the images.
This can be used when you need to show various image pop-ups.

The application method is the same as the first method. The second style requires 3 images to be registered, so please prepare an image to be applied to the pop-up in advance.
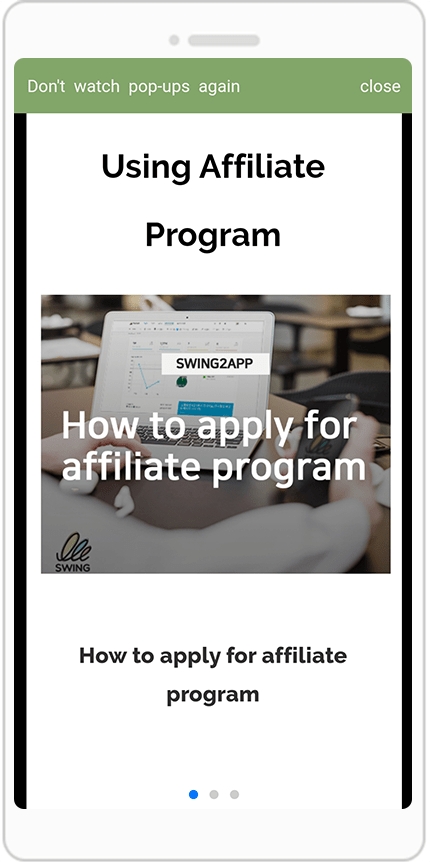
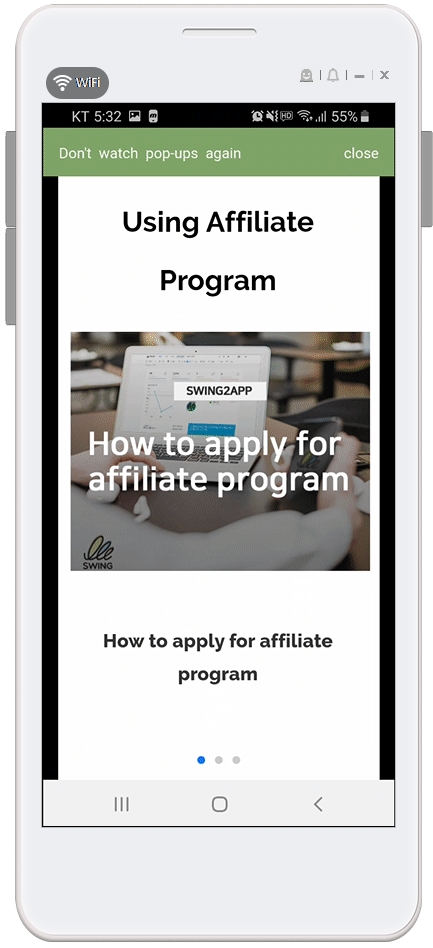
[Launch Pop-up Screen – Launch pop-up]

[Check the animated image]

This is the app launch screen with pop-ups applied.
Slide the pop-up image to see other pop-up images.
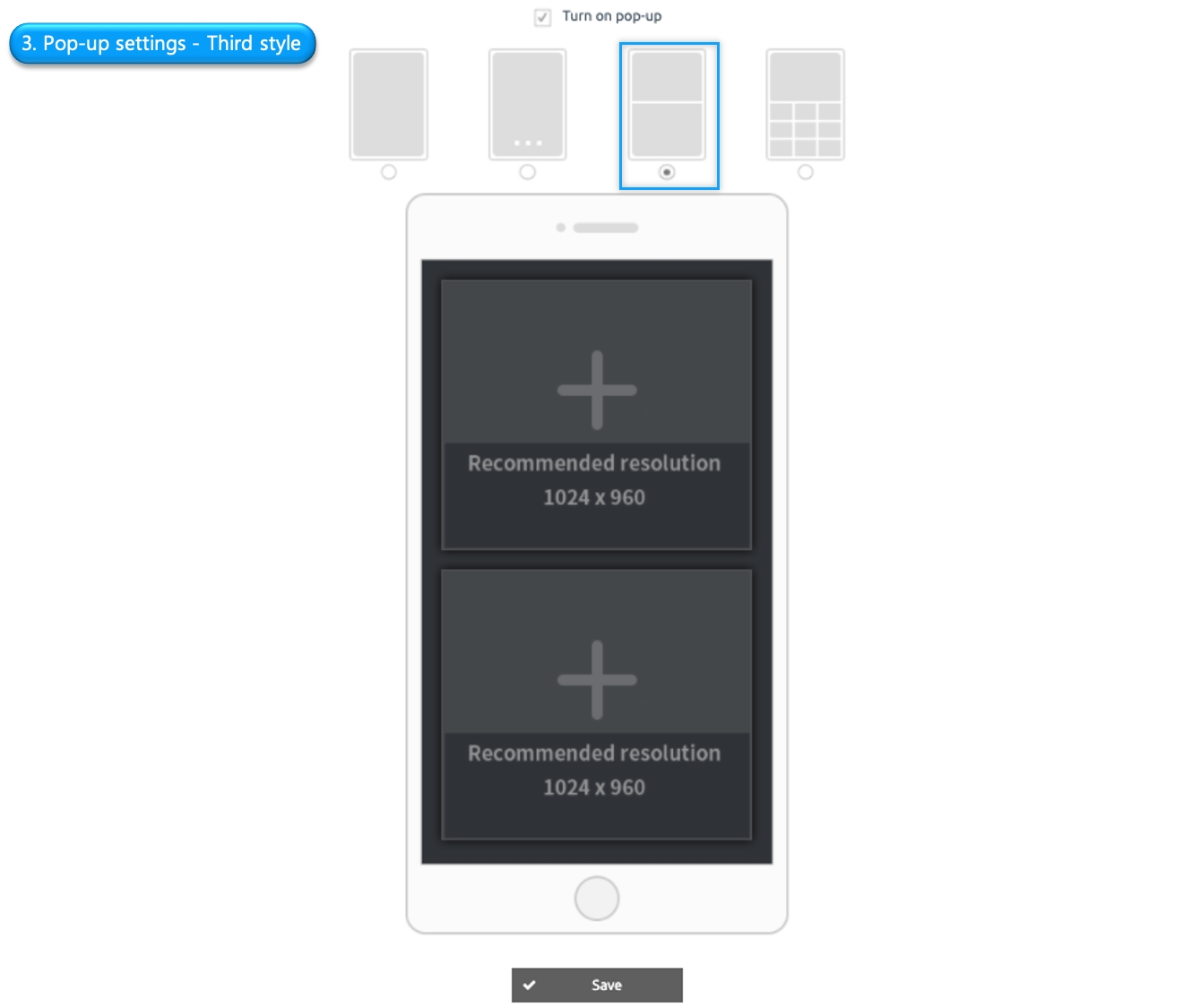
3. Third popup style
The third style is a split-screen style where images are displayed both at top and bottom on the screen The pop-up image is registered in two spaces.

Click the ‘+’ icon to register the image.
You need to register 2 images, top, and bottom. Please observe the recommended resolution.
[Launch App Screen – Launch Pop-up]

[Check the animated image]

This is the app launch screen with pop-ups applied.
You can see the image registered above and below like the app launch screen.
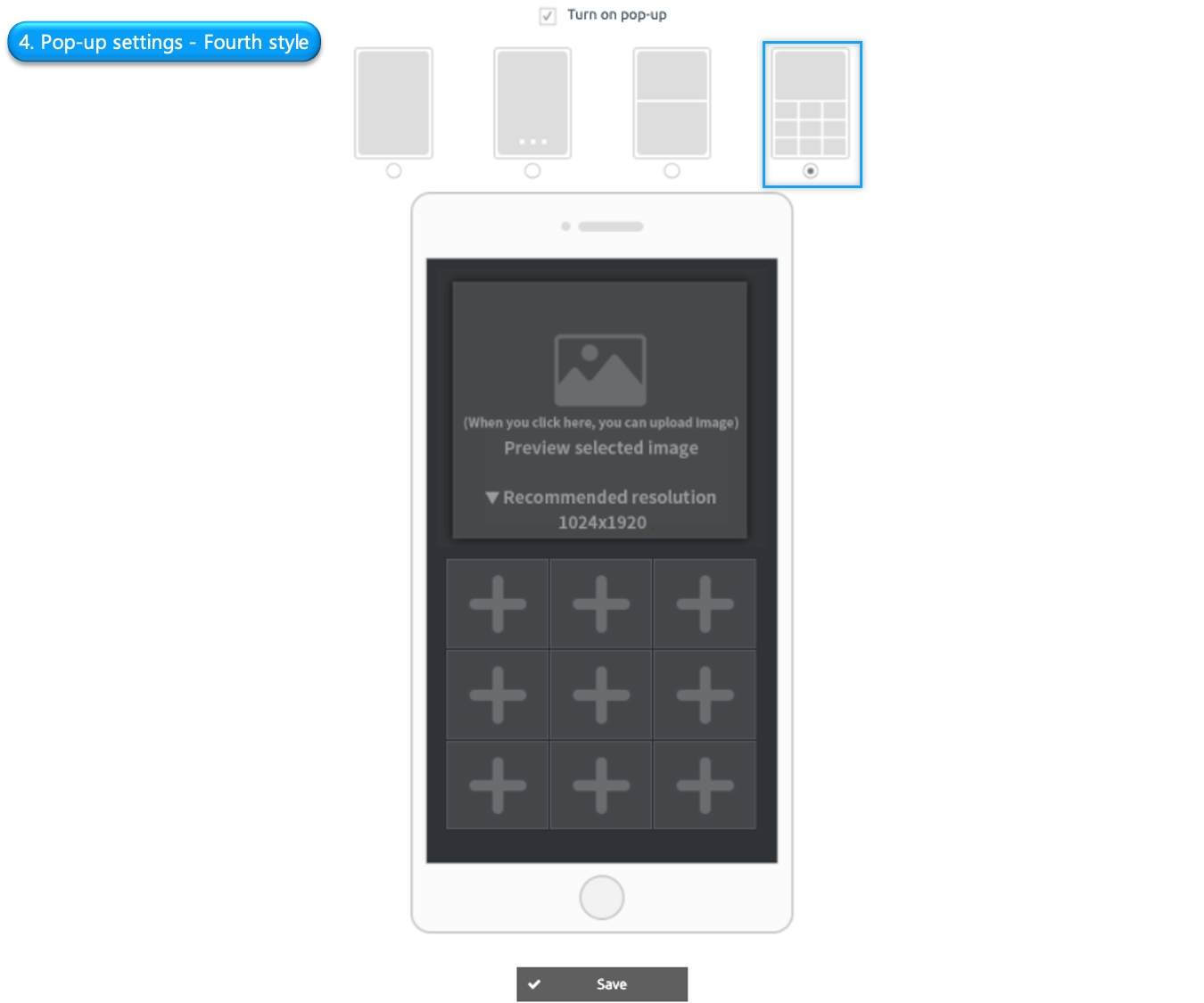
4. Fourth pop-up style
The fourth pop-up style is a style that contains a total of nine images. If you select the bottom image, the style is larger.
This is a pop-up style that you can use when you need to add a lot of images.

Click the ‘+’ icon to register the image.
You must register all nine images. Please observe the recommended resolution.
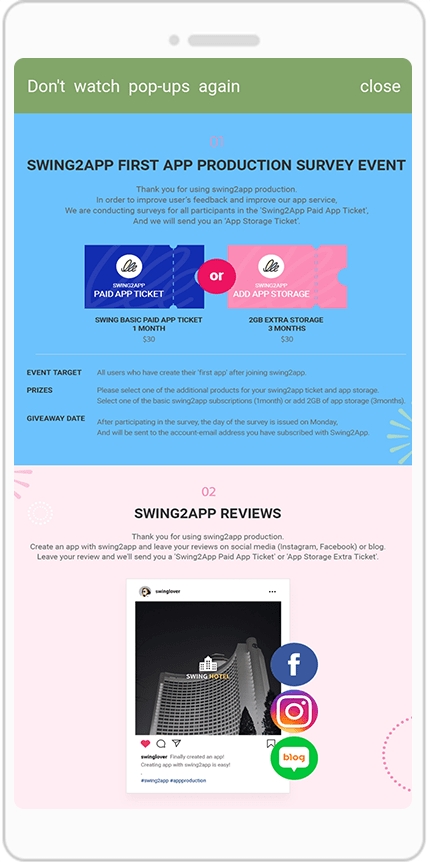
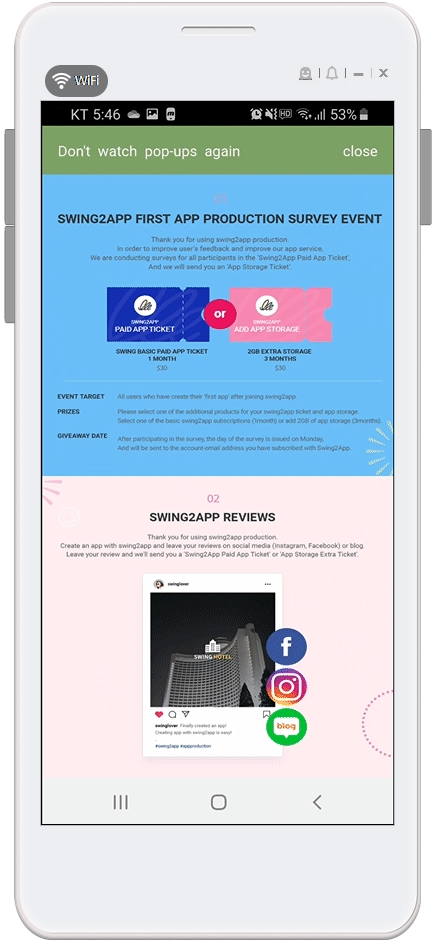
[Launch App Screen – Launch Pop-Up]

[Check the animated image]

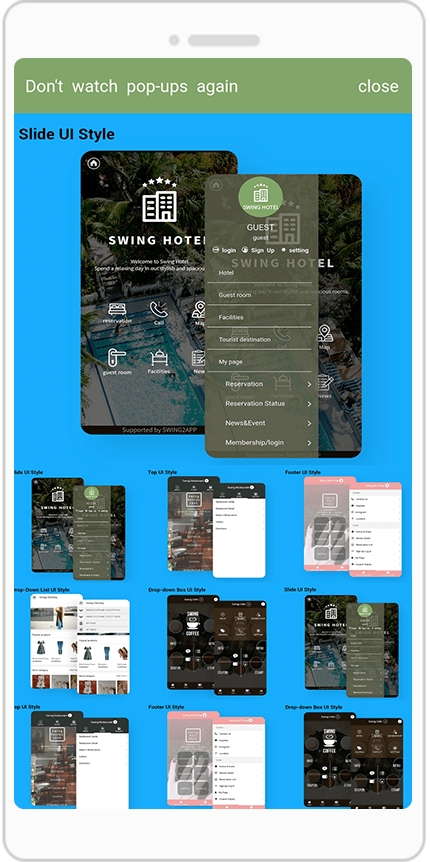
This is the app launch screen with pop-up applied.
I see 9 images.
If you select one image, it will be shown as the image at the top-main header.
When you select the image, go to the page you linked to.
– If you want to stop the pop-up uncheck ‘Turn on pop-up’ at the top of the pop-up management page and click the Save at the bottom.
-You can also edit the pop-up image and link modification.
Last updated